Light, regular, bold, italic – mit jeder Schriftvariante wächst die Ladezeit von Websites. So blieb der Typographie im Webdesign lange Zeit wenig kreativer Spielraum. Variable Fonts ändern das. Aber wie nutzt man die All-in-One-Typo-Lösung richtig?
Light, regular, bold, italic – mit jeder Schriftvariante wächst die Ladezeit von Websites. So blieb der Typographie im Webdesign lange Zeit wenig kreativer Spielraum. Variable Fonts ändern das. Aber wie nutzt man die All-in-One-Typo-Lösung richtig?

Fast unbegrenzte Gestaltungsmöglichkeiten einer Schriftart, aber nur eine Datei – das versprechen sogenannte Variable Fonts, also variable Schriften. Damit bedeuten sie fürs Webdesign fast eine kleine Revolution. Denn statt auf typographische Standard-Lösungen zurückgreifen zu müssen, um Datenmengen und damit Ladezeiten auf der Homepage klein zu halten, können sich Gestalter:innen wieder kreativ ausleben.
Doch obwohl sie bereits seit fünf Jahren auf dem Markt sind, sind Variable Fonts bisher noch kaum in Gebrauch. Eine vergeudete Chance, denn sie sind keine Raketenwissenschaft. Wie sie funktionieren, warum sich die Anwendung lohnt und worauf es dabei ankommt, erklären wir hier.
Was sind Variable Fonts?
Klassischerweise braucht es jeweils separate Dateien, um eine Schrift mit einer spezifischen Schriftbreite, Strichstärke, Kursive oder Neigung zu nutzen. Dabei ist die Varianz begrenzt. In der Regel gibt es nur die Einstellungen light, regular, bold und italic sowie Kombinationen aus diesen. Herkömmliche Schriften sind also statisch. Mit Variablen Fonts braucht es nur noch eine Datei, um alle diese und noch mehr Varianten zu nutzen. Sie sind flexibel und veränderbar.
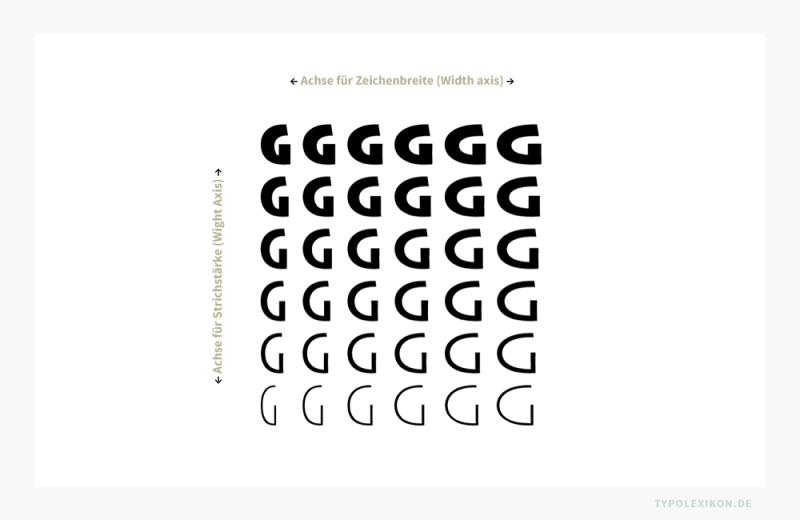
Technische Grundlage der Variablen Fonts ist die automatische Interpolation von Buchstaben. Das bedeutet: Von einer Schrift werden auf verschiedenen Achsen zwei Extreme erstellt und ein Algorithmus berechnet automatisch die Nuancen zwischen diesen beiden Polen. Mithilfe eines Schiebereglers lassen sich so ganz einfach verschiedene Zwischenwerte auf den Achsen ansteuern.
Die gängigen Achsen, auf denen sich individuelle Einstellungen vornehmen lassen, sind: Strichstärke (weight), Schriftbreite (width), Kursive (italic), Neigung (slant) und Optische Größe (optical size). Es sind allerdings weitaus mehr Achsen denkbar und bei manchen Variablen Fonts auch nutzbar. Je nachdem, wie dieser angelegt ist. Alle variablen Schriften sind grundsätzlich OpenType-Fonts.

Welche Vorteile bieten Variable Fonts?
Variable Fonts ermöglichen eine wesentlich größere typographische Gestaltungfreiheit bei geringer Datenmenge, vor allem im bisher eher limitierten Webdesign. Gleichzeitig lässt sich die Schrift individueller anpassen. Bei der Verwendung herkömmlicher, statischer Schriften ist bei responsiven Websites, also Websites, die sich flexibel an Endgerät und Bildschirmgröße anpassen, die Typographie eher fix: Oft lassen sich lediglich unterschiedliche Schriftgrößen für die Desktopversion und die mobile Version festlegen. Mit Variable Fonts können Schriftbilder so justiert werden, dass sie sich an jedem Endgerät und jedem Bildschirm perfekt einfügen.
Das verbessert die Lesbarkeit und User Experience erheblich. Zum einen, weil Überschriften und Teaser nun nicht über mehrere Zeilen laufen oder unschön getrennt werden müssen. Zum anderen, weil User individuelle Anpassungen auch selbst im Browser-Menü vornehmen können – ein großer Vorteil in Sachen Barrierefreiheit.
Spannend ist die individuelle Anpassungsfähigkeit auch für das Thema Mehrsprachigkeit. Deutsche Sätze sind im Vergleich zu englischen zum Beispiel in der Regel kürzer. Auch hier können Variable Schriften für ein gleichermaßen rundes Design in allen Sprachversionen sorgen.
Schließlich bietet das All-In-One-Schriftformat die Möglichkeit spannender Animationen, wenn Einstellungen von der einen in die andere wechseln. So lassen sich zum Beispiel ungewöhnliche Hover-Effekte erzeugen. Wie das aussehen kann, zeigt ein Artikel von Front End Developer Roel Niskens. Der Fantasie sind bei diesen Spielereien kaum Grenzen gesetzt.

Welche Nachteile haben Variable Fonts?
Variable Fonts werden inzwischen in fast allen gängigen Browsern – Chrome, Safari, Edge, Firefox, Opera – unterstützt, aber noch nicht in allen. Daher sollte man immer eine einfache Standard-Schrift hinterlegen, auf die der Browser im Zweifel zurückgreifen kann. Ähnlich sieht es bei den Designprogrammen aus. Adobe InDesign oder Sketch unterstützen Variable Fonts. Bei After Effects lassen sich diese nur via Plug-In nutzen.
Teilweise ist die Nutzungslizenz von Variable Fonts teuer. Man kauft schließlich ein Gesamtpaket mit unzähligen integrierten Varianten. Die Option, sich nur einige wenige Varianten rauszusuchen und für diese einzeln zu zahlen, gibt es nicht.
Schließlich erfordert die Arbeit mit den variablen Schriften durch die enormen Gestaltungsmöglichkeiten außerdem ein großes Wissen und Verständnis im Umgang mit Schriften. Um die richtige Einstellung zu finden, braucht es Fingerspitzengefühl, ein gutes Vorstellungsvermögen und Übung.
Wie wendet man Variable Fonts an?
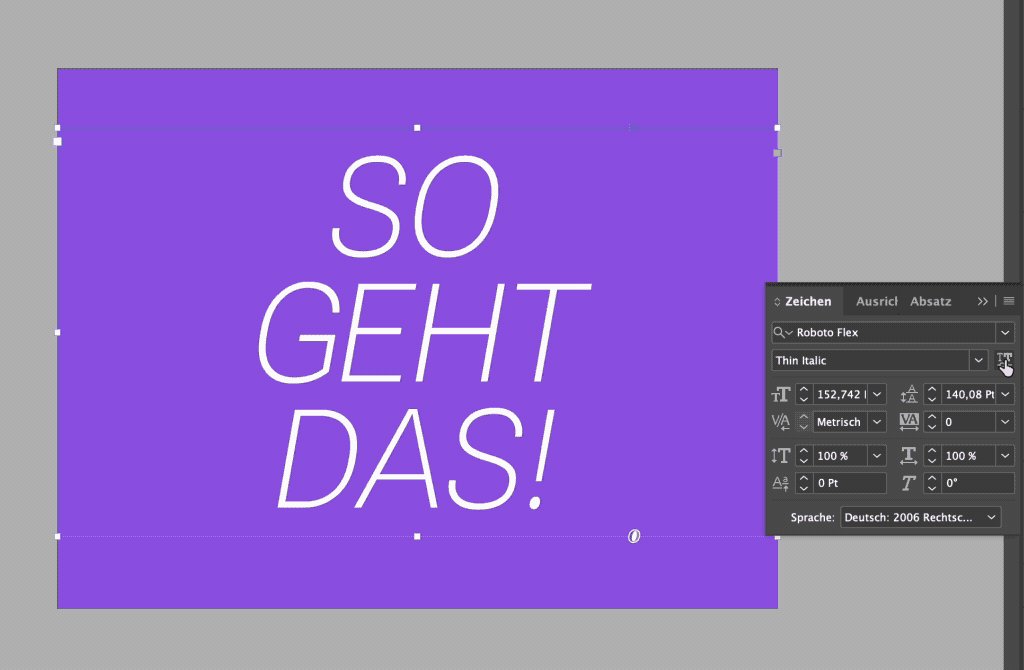
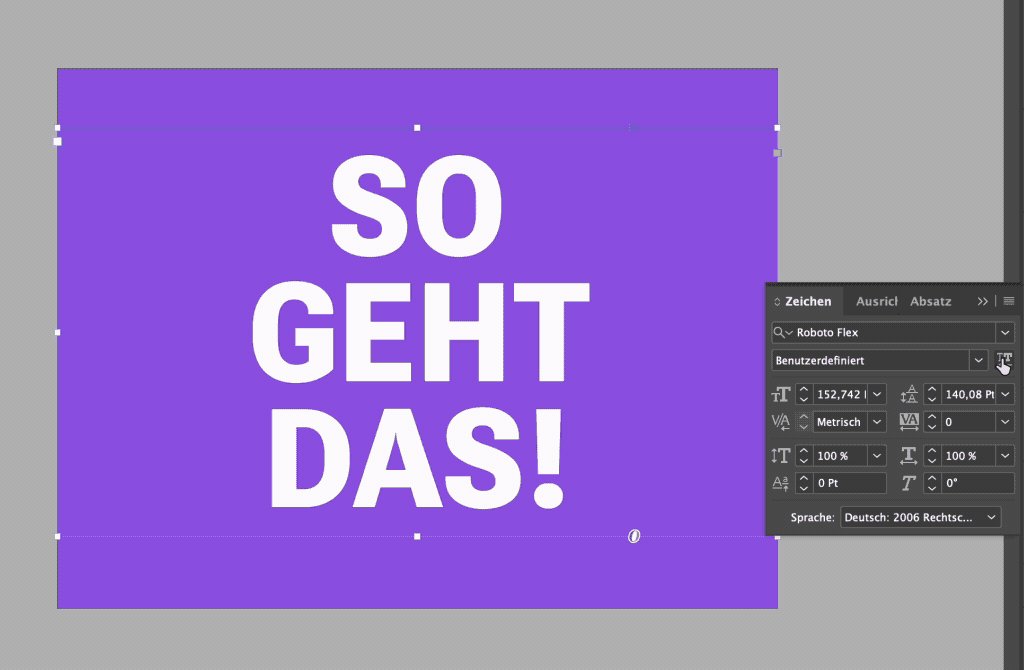
Die meisten klassischen Font-Anbieter wie Google Font, Monotype oder Adobe Font bieten Variable Fonts an. In den gängigen Designprogrammen sind diese dann mit dem Kürzel „VAR“ gekennzeichnet.
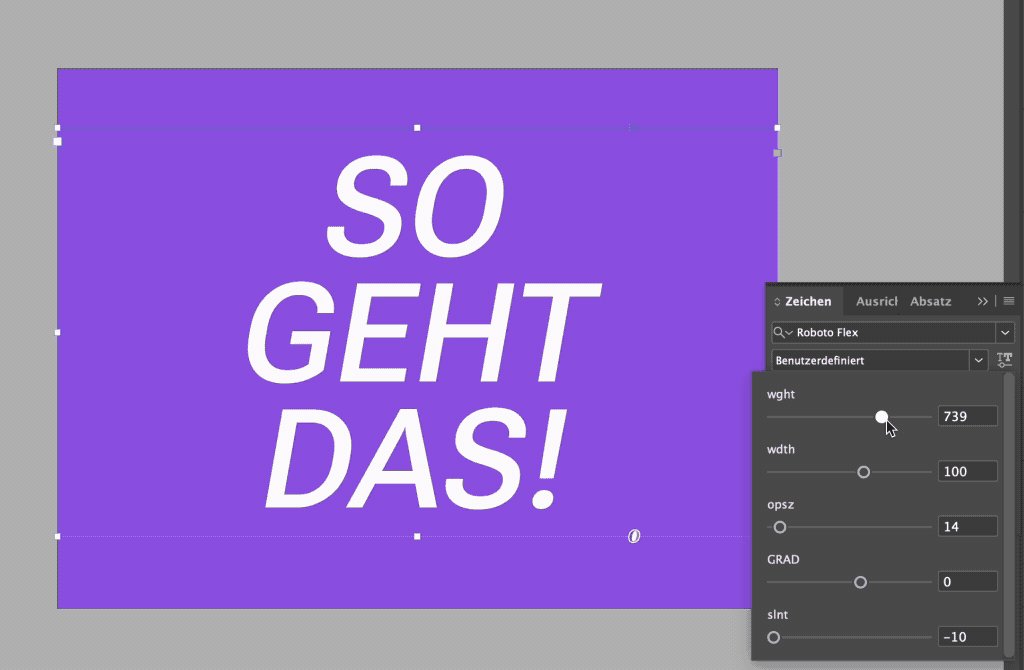
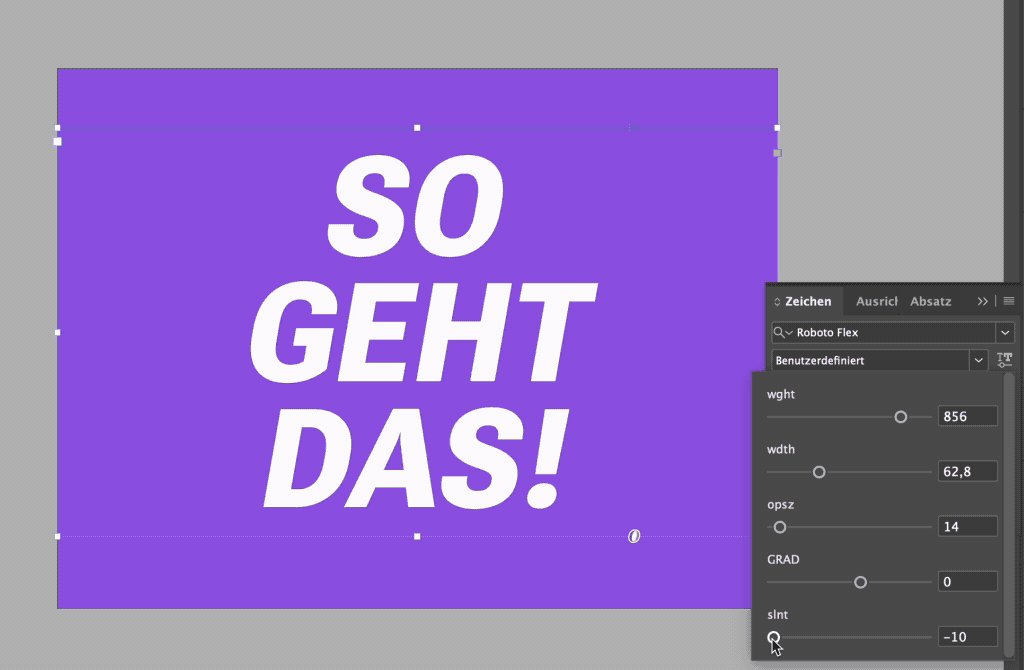
Arbeitet man mit einem Variable Font, kann man in der Regel einfach ein Fenster öffnen, in dem sich über Schieberegler die Einstellungen für verschiedene Achsen festlegen lassen. Die individuelle Einstellung wird dann als Zahlenwert angezeigt.
Wer Variable Fonts für eine Website nutzen möchte, kann wie bei herkömmlichen Schriften mit der Design-Programmiersprache CSS arbeiten. Um dabei den großen Vorteil der geringen Dateigröße zu nutzen, muss man allerdings eines beachten: die Dateien müssen im komprimierten Dateiformat woff2 im CSS-Quellcode hinterlegt werden. Das gängige Dateiformat ttf verfügt immer noch über eine enorme Größe.
Für alle, die eine detailliertere Anleitung suchen, wie sich variablen Schriften im Webdesign anwenden lassen, hat t3n einen guten Übersichtsartikel verfasst.

Um ein Gefühl dafür zu bekommen, was mit Variablen Fonts alles möglich ist und wie genau sie sich anwenden lassen, bietet es sich an, einige Anwendungsbeispiele anzuschauen:
• Der Softwarehersteller Figma liefert eine sehr anschauliche, interaktive Homepage zu VF.
• Auf der Seite Axis-Praxis kann man auf ähnliche Art selbst experimentieren.
• Eine richtige Case Study findet sich zum Beispiel bei WPP. Das internationale Werbeunternehmen hat seinen Campus in Amsterdam komplett mit Variable Fonts gebrandet und greift vom Logo bis zu den Möbeln im Neubau immer wieder spielerisch die variablen Schriftelemente auf.
Fazit
Variable Fonts machen Typographie im Webdesign wieder zu einer kreativen Spielwiese, ohne die User Experience oder das Suchmaschinenranking mit langen Ladezeiten zu stören. Sie liefern fast unbegrenzte Varianten einer Schriftart in nur einer Datei. Die Arbeit mit der flexiblen Schrift braucht definitiv etwas Übung, ist aber keine Raketenwissenschaft. Unterstützt werden Variable Fonts zwar noch nicht in allen Browsern und Designprogrammen, jedoch bereits in den gängigsten und wichtigsten. Wer kreatives, modernes Webdesign macht, wird an Variable Fonts auf jeden Fall früher oder später nicht vorbeikommen.